Loading dialog is useful for user experience. It is used to show users that something is happening at the backend.
For example
You are loading data from the server to the user’s device by using an API. Now, this process will take some time. And you can show a loading indicator. And users feel totally OK and wait for the data that will eventually show on the screen.
Or
You can also use a loading UI when you are saving data to any database.
These processes are known as asynchronous operations because they take time. And we show some kind of indicator for these computations.
Let’s see how you can create your own loading indicator for async processes.
Example: Flutter Loading Dialog
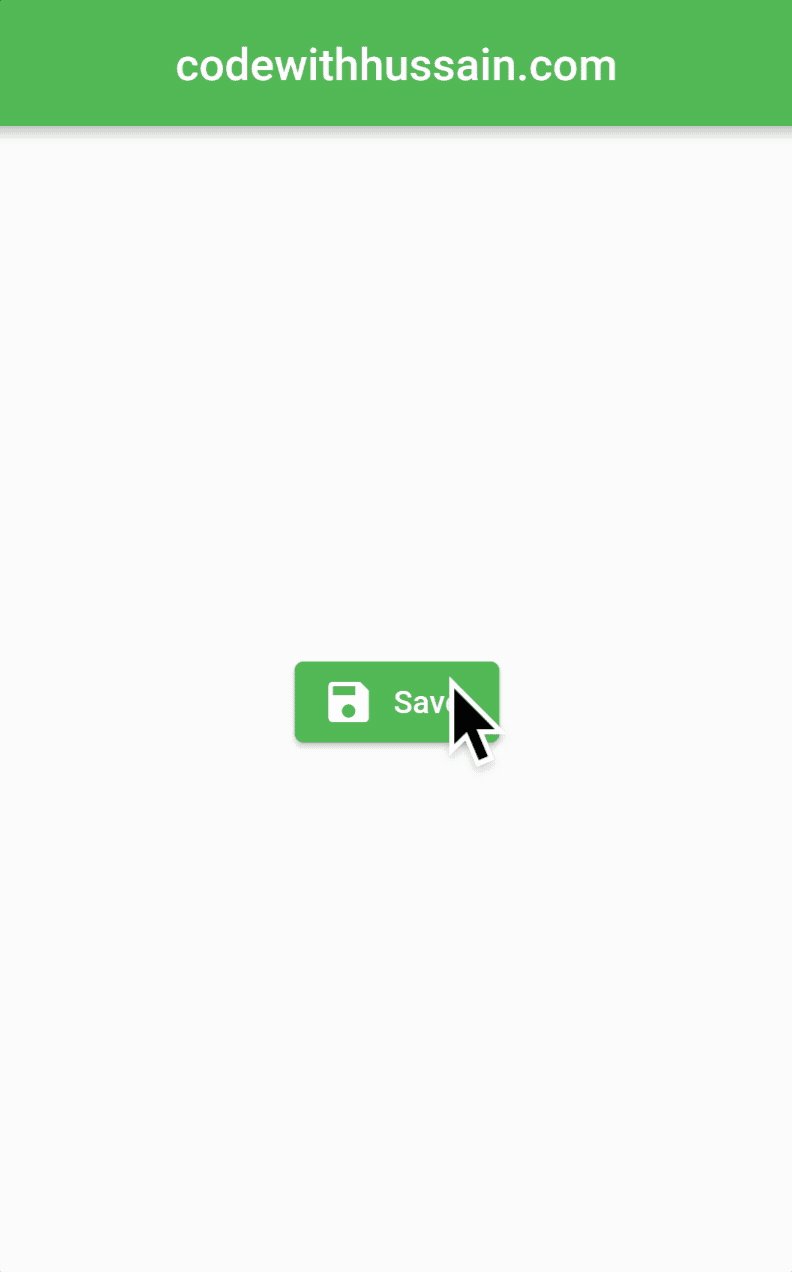
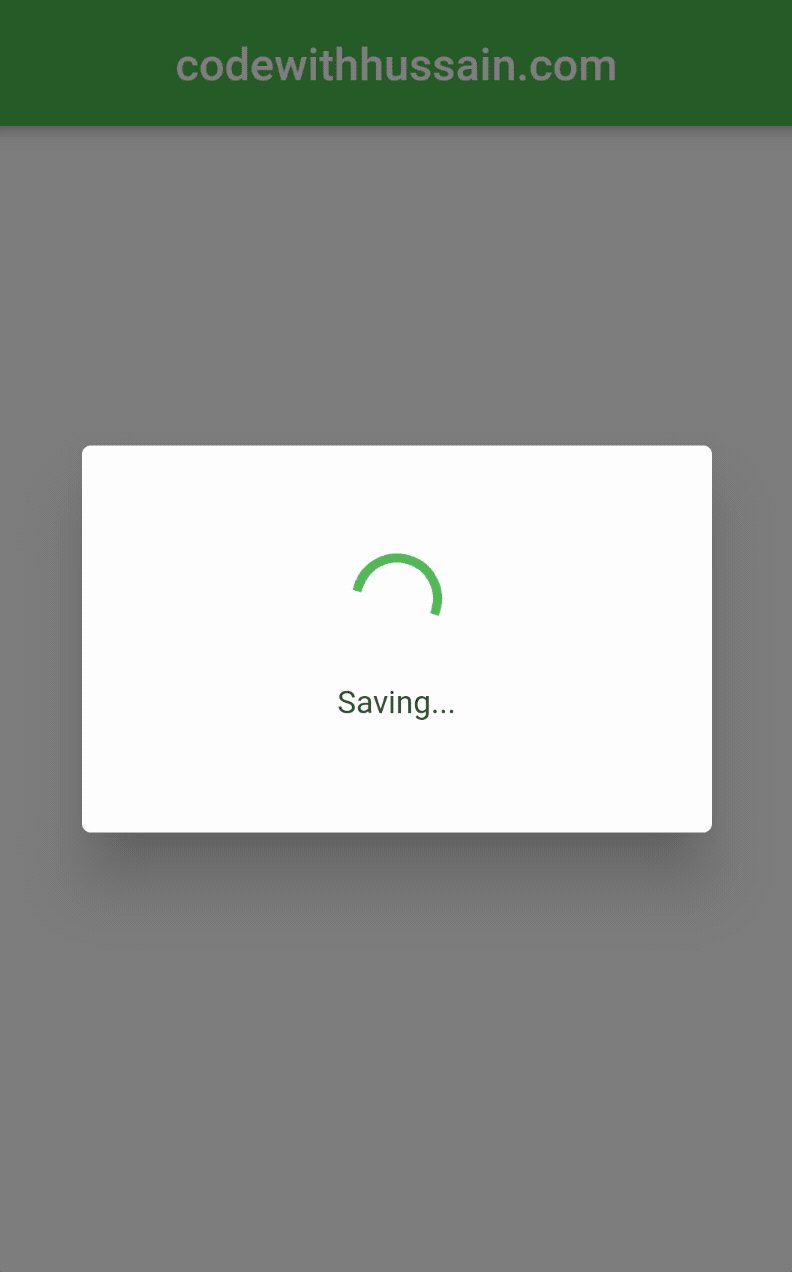
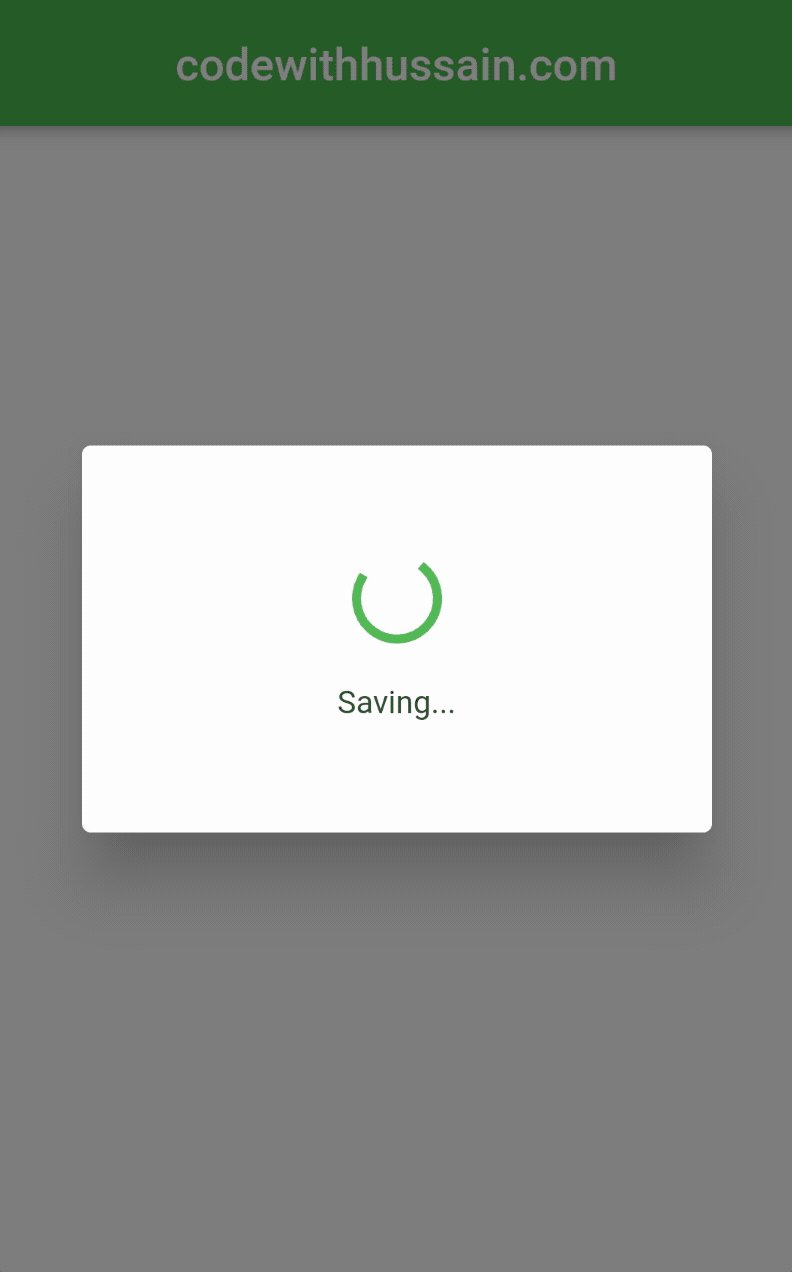
In this app, you will see a simple flutter app that shows a dialog when we press the center save button.
App Preview:

App Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.green),
debugShowCheckedModeBanner: false,
home: const LoadingDialogScreen(),
);
}
}
class LoadingDialogScreen extends StatefulWidget {
const LoadingDialogScreen({Key? key}) : super(key: key);
@override
State<LoadingDialogScreen> createState() => _LoadingDialogScreenState();
}
class _LoadingDialogScreenState extends State<LoadingDialogScreen> {
void _saveData(BuildContext context) async {
showDialog(
barrierDismissible: false, //Don't close dialog when click outside
context: context,
builder: (_) {
return Dialog(
backgroundColor: Colors.white,
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 50),
child: Column(
mainAxisSize: MainAxisSize.min,
children: const [
CircularProgressIndicator(), //Loading Indicator you can use any graphic
SizedBox(
height: 20,
),
Text('Saving...')
],
),
),
);
});
//Perform your async operation here
await Future.delayed(const Duration(seconds: 3));
Navigator.of(context).pop(); //Close the dialog
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('codewithhussain.com'),
),
body: Center(
child: ElevatedButton.icon(
icon: const Icon(Icons.save),
onPressed: () => _saveData(context),
label: const Text('Save'),
),
),
);
}
}
Conclusion
You learn how you can add a Loading indicator in your flutter app. When you are performing an asynchronous operation.
Loading indicators can be useful when you get data from API, save data to the database, or for any other asynchronous computations.
For more flutter tutorials
- How to create Flutter ExpansionTile
- How to get Flutter Device ID
- Flutter ListView Tutorial
- Flutter Shimmer Effect Tutorial
- How to pick an image in Flutter
Hope you like this tutorial thanks!