Hi!
“No Material widget found” is a flutter error. You get this error if you are using a widget which require Material widget above its widget tree.
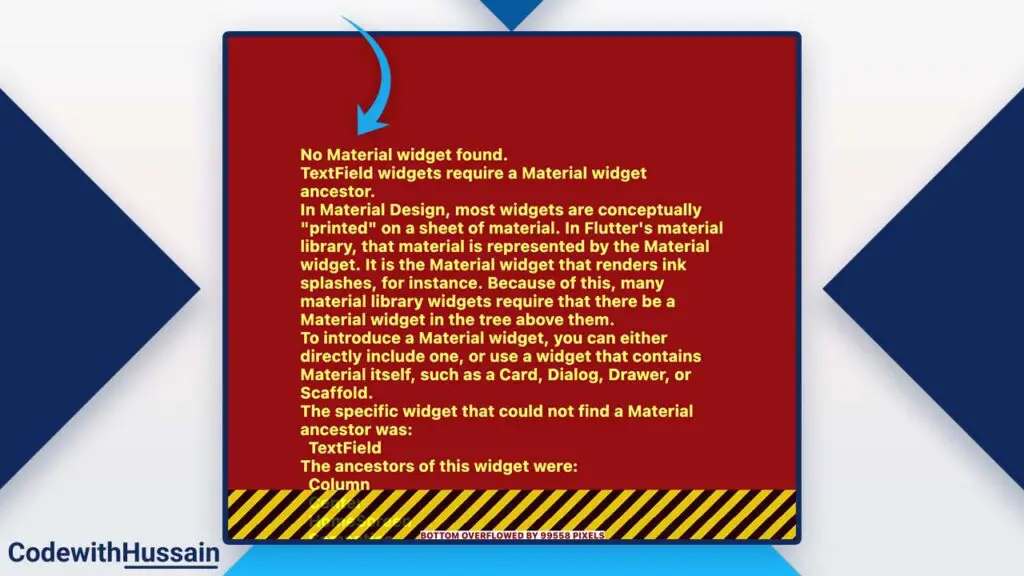
Then you face this error that “No Material widget found” on the UI as you can see bellow:

In this Article
Solution 1: Use Material Widget
You can use the Material widget to solve the “No Material widget found” error.
Before:
Center(
child: Column(
children: const [
TextField(),
],
),
);You can see TextField widget which will produce this error.
After:
We wrap the Material widget around the error-producing widget. This will solve the problem.
Center(
child: Column(
children: const [
Material( //Here we are using Material Widget
child: TextField(),
),
],
),
);Now by wraping Material widget around the TextField you can see our error is gone.

Wait! but there is another method to remove this error.
Solution 2: Use Scaffold Widget
In this method you can use the scaffold widget at the screen level widget. It will take care of all the UI components that asking us that material widget is not found.
Before:
Center(
child: Column(
children: const [
TextField(),
],
),
);After:
Scaffold( //Using Scaffold widget to remove this error
body: Center(
child: Column(
children: const [
TextField(),
],
),
),
);You can see that, here Scaffold widget solve the problem.
Check the preview:

Complete Example Code (Scaffold)
You can see the code that I use to show you the preview.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'CodeWithHussain.com',
theme: ThemeData(
primarySwatch: Colors.yellow,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(//Using Scaffold
body: Center(
child: Column(
children: const [
TextField(),
],
),
),
);
}
}
Complete Example Code (Material)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'CodeWithHussain.com',
theme: ThemeData(
primarySwatch: Colors.yellow,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: const [
Material(child: TextField()),
],
),
);
}
}
But,
If you are still struggling to solve this error. Check this video explanation where you can see the live action.
Video Explanation
Conclusion
You solve the “Material widget not found” flutter exception. What you can do now? I have an article suggestion for you.
- Flutter Android sdkmanager not found Error Solution
- Flutter Packages have newer versions incompatible Solution
- Flutter OS Error: Operation not permitted, errno = 1) Solution
- Flutter Change Android minSdkVersion Solution
- Flutter type ‘Null’ is not a subtype of type ‘String’ Solution
There are the common errors that a flutter developer face periodically. You should also check these Flutter Tutorials. Thanks!







![Flutter: OS Error: Operation not permitted, errno = 1) [Solved]](https://www.codewithhussain.com/wp-content/uploads/2022/09/Flutter-OS-Error-Operation-not-permitted-errno-1-Solved-300x169.jpg)


