Rounded or circular images are used to show profile pics. Sometimes you are building a chat app here you need a circular image. You May have product categories in your eCommerce app, where you want to show the circular image.
Today you will learn the easiest method to create circular images by using the CircleAvatar widget. You will also learn about, how you can customize the radius and border of the image.
In this Article
Flutter CircleAvatar Image
For creating a circular image, flutter provides the CircleAvatar widget. Which take the AssetImage() with image path from the asset. And pass this AssetImage() to the beckgroundImage property of the CircleAvatar.

Code Snippet
CircleAvatar(
backgroundImage: AssetImage('assets/plant.png'),
)Note: Remember to define the image as an asset inside the pubspec.yaml file.
Complete App Code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'CodeWithHussain.com',
theme: ThemeData(
primarySwatch: Colors.yellow,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/plant.png'),
),
),
);
}
}
Steps to create a Circular Image in Flutter
- User
CircleAvatarwidget CircleAvatarbackgroundImage property will take theAssetImage()widget- AssetImage(here path of the local image)
- Rebuild your app.
- Circular image is showing.
Change Size of The Circular Image
You can make your image big or small by changing the radius.
CircleAvatar(
radius: 140,
backgroundImage: AssetImage('assets/plant.png'),
)Preview

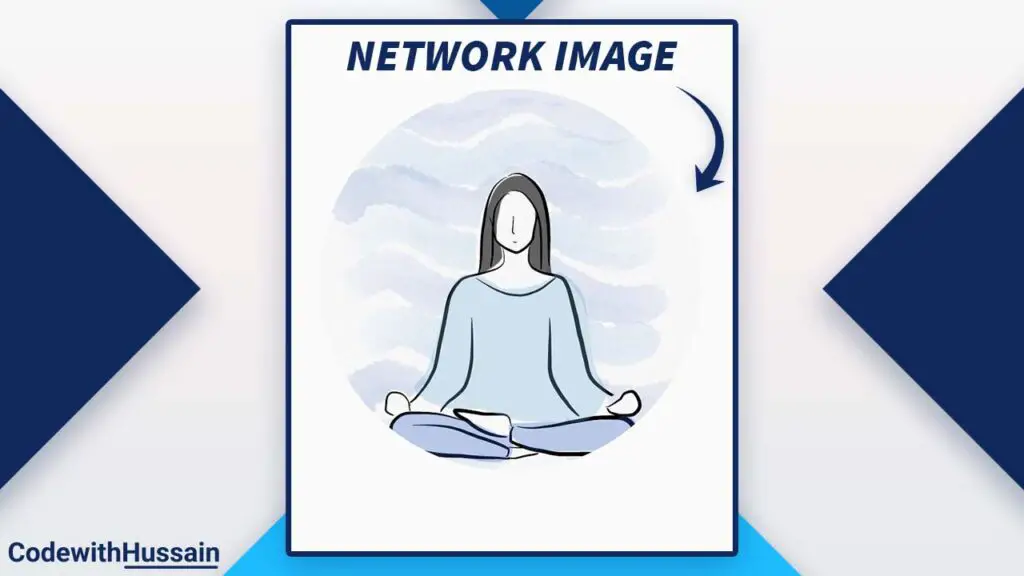
Show network image in CircleAvatar
Sometimes you want to show the network image.
CircleAvatar(
radius: 140,
backgroundImage: NetworkImage(
'https://cdn.pixabay.com/photo/2022/06/24/17/35/relaxation-7282116_1280.jpg',
),
)Preview

Note: When you are working with the network image chances are that your first time getting this OS Error: Operation not permitted, errno = 1) error.
The solution is simple just add the network permission to the specific platform you are working on.
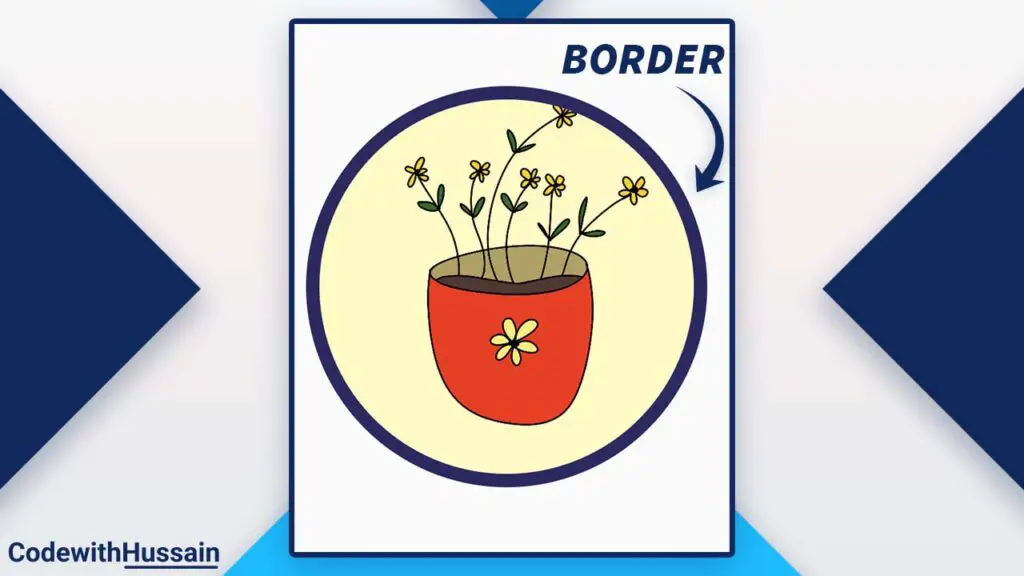
CircleAvatar/Circular Image with Border
It’s super simple to add a border around the circular image, just wrap it inside another CircleAvatar.
CircleAvatar(
radius: 150,
backgroundColor: Color(0xFF2C2960),
child: CircleAvatar(
radius: 140,
backgroundImage: AssetImage('assets/plant.png'),
),
)Preview

Change CircleAvatar Border Size
CircleAvatar(
radius: 160,
backgroundColor: Color(0xFF2C2960),
child: CircleAvatar(
radius: 130,
backgroundImage: AssetImage('assets/plant.png'),
),
)Preview

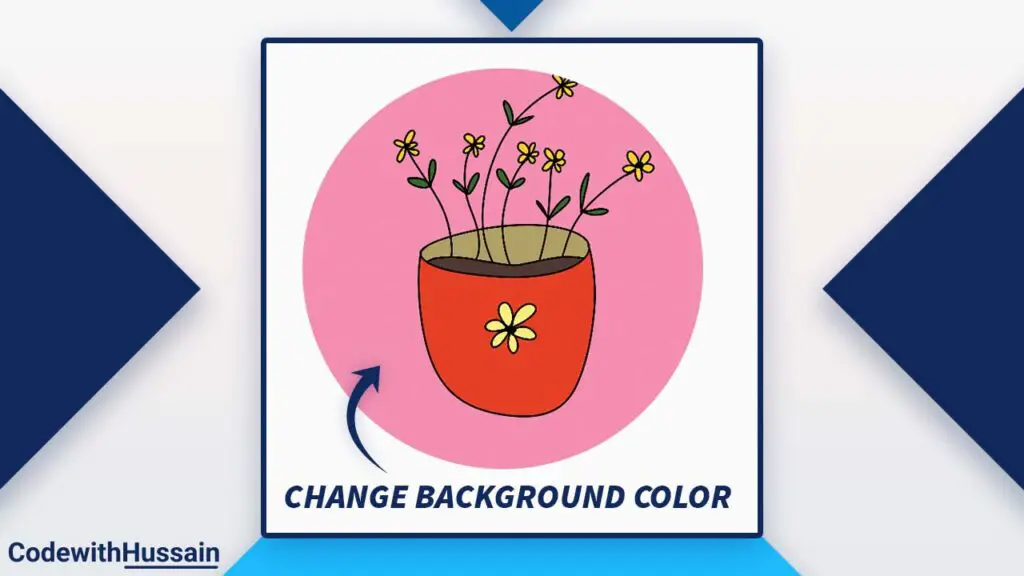
Change Background Color of CircleAvatar
CircleAvatar(
backgroundColor: Colors.pink.shade200,
radius: 130,
backgroundImage: const AssetImage('assets/plant.png'),
)Preview

Handle Error
If your image is not loading for some reason. You can easily handle the error callback.
CircleAvatar(
backgroundColor: Colors.pink.shade200,
radius: 130,
backgroundImage: const AssetImage('assets/plantw.png'), //Wrong image name for creating exception
onBackgroundImageError: (exception, stackTrace) {
//Showing Snackbar
final snackBar = SnackBar(
content: Text(exception.toString()),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
),Preview

Conclusion
CircleAvatar is not the only method for creating circular images in Flutter. You can also use ClipRRect and Container widget.
But, It is the easiest way to make images rounded or circular.
Read more:
- How to use Stepper widget in Flutter
- How to use Dropdown button in Flutter
- How to make buttons Rounded in Flutter
- How to use AnimatedBuilder in Flutter
- How to use Flutter SliverGrid
I Hope, this Flutter tutorial is helpful. Thanks!