Inputdecorator which is typically created by a TextField cannot have an unbounded width error, can be solved using two methods. The first is to use Expanded widget and the second one is to use SizedBox widget.
In this Article
Solution 1: Use Expanded Widget
Scaffold(
body: Center(
child: Row(
children: const [
Expanded( //Wrap with Expanded
child: TextField(),
),
],
)),
);Wrap the TextField widget with Expanded. This will bound the width of the TextField and expand it to the available space.
Preview:

You can see the TextField widget working properly.
Solution 2: Use SizedBox Widget
Scaffold(
body: Center(
child: Row(
children: const [
SizedBox( //Use SizedBox for fix width
width: 250,
child: TextField(),
),
],
)),
);SizedBox is a widget that you can use to give fixed constraints to the child widgets. Here, we just wrap the TextField to the SizedBox and give fix width to. solve the problem.
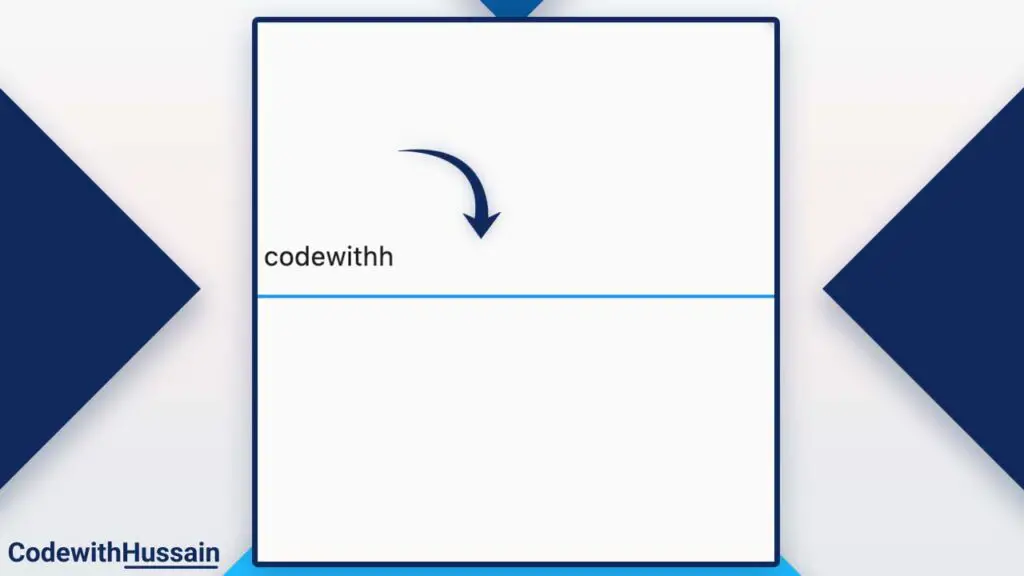
Preview:
![Flutter: Inputdecorator Which Is Typically Created by a Textfield Cannot Have an Unbounded Width [Solved]](https://www.codewithhussain.com/wp-content/uploads/2022/09/InputDecoration-Error-Solution-2-1024x576.jpg)
But, this method is not that responsive. Here you can see the white space after the TextField this is because we fix the width of the TextField.
If you don’t know when people get this error when working with their flutter app.
How to produce this error?
They get an Exception by rendering liberary.
Preview:
![Flutter: Inputdecorator Which Is Typically Created by a Textfield Cannot Have an Unbounded Width [Solved]](https://www.codewithhussain.com/wp-content/uploads/2022/09/InputDecorator-error-1024x576.jpg)
Just basic app setup.
Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'CodeWithHussain.com',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
//Here we produce the error
child: Row(
children: const [
TextField(),
],
)),
);
}
}
You can see the body property of the Scaffold widget. Where we have Center and inside that, we have Row (which produces an error).
The row has children like TextField().
But Row is not able to manage the unconstrained width of the TextField that’s when we use the above two solutions for removing this error.
Conclusion
I hope you solve the Input Decorator unbounded width error. Read more
- cmdline-tools component is missing error
- Null Check Operator used on a Null Value
- Flutter Text Overflow Error
- How to change Android minSdkVersion in Flutter
You can also check other flutter tutorials. Thanks!