Flutter shows the keyboard when we tap on the TextField or TextFormField. This behavior is good but sometimes we want to dismiss or hide the keyboard when we press outside the TextField region.
Today you will create a sample project in which you create a few text field widgets and when you click outside the TextField or TextFormField the keyboard will disappear.
In this Article
Dismiss Keyboard in Single Page
You will dismiss the keyboard by following these steps.
- Step 1: Create Example Project
- Step 2: Use GestureDetector
Step 1: Create Example Project
Here you will create a HidingKeyboard widget in which you create a TextField widget.
Code Snippet:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.green),
debugShowCheckedModeBanner: false,
home: const HidingKeyboard(),
);
}
}
class HidingKeyboard extends StatelessWidget {
const HidingKeyboard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('CodewithHussain'),
centerTitle: true,
),
body: const Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: TextField(
decoration: InputDecoration(hintText: 'Username'),
),
),
),
);
}
}
Preview:

Step 2: Use GestureDetector
Wrap the entire screen inside the GestureDetector widget.
GestureDetector(
onTap: (){
},
child: Scaffold(
appBar: AppBar(
title: const Text('CodewithHussain'),
centerTitle: true,
),
body: const Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: TextField(
decoration: InputDecoration(hintText: 'Username'),
),
),
),
),
);Inside the gesture detector, you will use FocusManager to unfocus the TextField widget.
When the TextField widget focus is removed the keyboard will hide.
First, get the currentFocus in a variable.
FocusScopeNode currentFocus = FocusScope.of(context);Now you have the currentFocus. Let’s check if currentFocus did not has the primary focus or focused child.
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
//Here you unfocus the currentFocus
}This code will make sure that when we tap on the screen, the value inside this function only triggers if the Scaffold does not have the primary focus.
FocusManager.instance.primaryFocus?.unfocus();Now FocusManager will make sure the text field focus will be removed and when TextField the focus is removed your Keyboard will disappear automatically.
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}Complete Code:
import 'package:flutter/material.dart';
class HidingKeyboard extends StatelessWidget {
const HidingKeyboard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}
},
child: Scaffold(
appBar: AppBar(
title: const Text('CodewithHussain'),
centerTitle: true,
),
body: const Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: TextField(
decoration: InputDecoration(hintText: 'Username'),
),
),
),
),
);
}
}
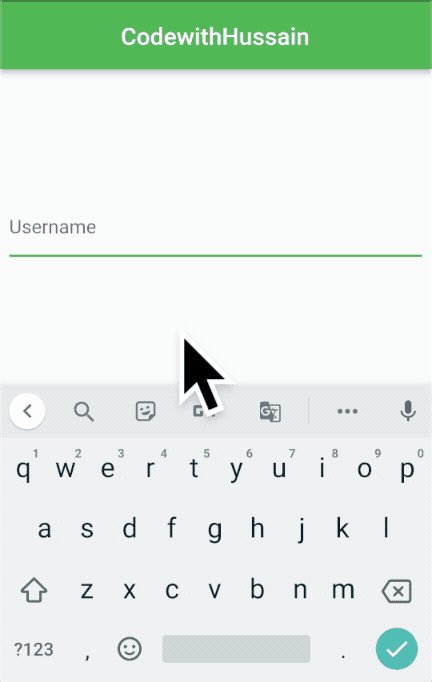
Preview:

Now, you understand the basics. Let’s make the code more reusable.
Dismiss Keyboard in Entire App
If you want to make your code more maintainable and simply want to have the dismissing keyboard functionality to the whole app. Then you have to create a KeyboardDismissable widget.
This widget has the GestureDetector with the onTap implemented with the dismiss keyboard logic.
And also get the child widget and give it to the gesture detector.
Look at the code:
class KeyboardDismissable extends StatelessWidget {
const KeyboardDismissable({
Key? key,
required this.child,
}) : super(key: key);
final Widget child;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}
},
child: child,
);
}
}
Note: you can wrap this widget around any screen to add the hiding keyboard functionality.
But in this example, you will make your complete app Keyboard removable when you tap outside the TextField.
Let’s wrap the Material widget with the above KeyboardDismissable.
KeyboardDismissable(
child: MaterialApp(
theme: ThemeData(primarySwatch: Colors.green),
debugShowCheckedModeBanner: false,
home: const HidingKeyboard(),
),
);Complete Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return KeyboardDismissable(
child: MaterialApp(
theme: ThemeData(primarySwatch: Colors.green),
debugShowCheckedModeBanner: false,
home: const HidingKeyboard(),
),
);
}
}
class HidingKeyboard extends StatelessWidget {
const HidingKeyboard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('CodewithHussain'),
centerTitle: true,
),
body: const Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: TextField(
decoration: InputDecoration(hintText: 'Username'),
),
),
),
);
}
}
class KeyboardDismissable extends StatelessWidget {
const KeyboardDismissable({
Key? key,
required this.child,
}) : super(key: key);
final Widget child;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}
},
child: child,
);
}
}
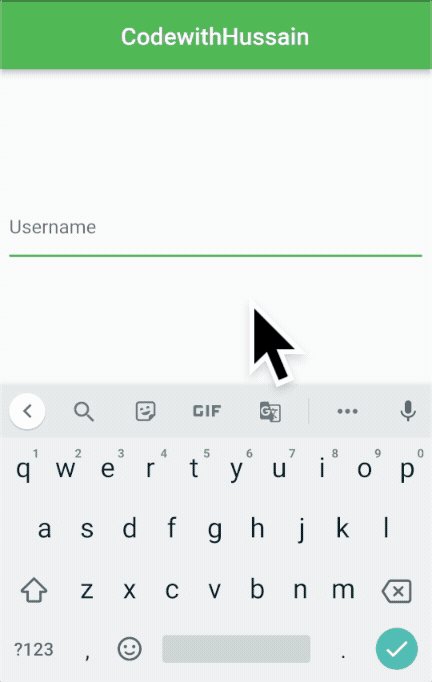
Preview:

Conclusion:
The most commonly used design pattern in the android app is that when a person clicks on the screen the displaying keyboard will disappear. You learn how you can hide your keyboard in this flutter tutorial.
Read more:
- Get context in the init state
- Flutter Form validation
- Show Toast in Flutter
- Add ListView in Column
- Change status bar color
Hope this was helpful. Thanks!










