Android has the toast design pattern in which you see simple feedback messages about any operation in the small popup. You want to give this native user experience inside your flutter app.
In Flutter, you can show Flutter Toast messages by using the toast package. Here you will create toast messages by following the examples below.
In this Article
Create Flutter Toast Messages
You will use the Flutter toast package by following these four steps:
- Step 1: Add dependencies
- Step 2: Import the package
- Step 3: Show toast message
- Step 4: Cancel all toast calls
Step 1: Add dependencies
You can add dependencies in two different ways.
- Using
pubsepec.yamlfile - Using command prompt
Using pubsepec.yaml file
Go to the pub.dev website and grab the latest version of the fluttertoast.
Check your project root directory and find the file with the name pubspec.yaml. Inside the dependencies mention the package like this:
dependencies:
fluttertoast: ^8.0.9Save the project to get the flutter toast package.
Or
You can use the command prompt.
Using command prompt
You have to write this simple command inside the command prompt console with the current project open.
flutter pub add fluttertoastThis will automatically add the dependencies inside the pubspec.yaml file and get the package for you.
Now let’s see how you can use this flutter package.
Step 2: Import the package
You can easily import package to the desired location where you want to show the toast.
import 'package:fluttertoast/fluttertoast.dart';Now, It’s time to use the flutter toast inside our app.
Step 3: Show toast message
You can show toast messages in two different ways.
- Toast with No
BuildContext(Android and IOS) - Toast with
BuildContext(All Platforms)
1. Toast with No BuildContext (Android and IOS)
You can show toast messages on Android and IOS devices without using the BuildContext. Let’s explore it with an example
Code Snippet:
Fluttertoast.showToast(
msg: "This is www.codewithhussain.com",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 14.0,
);Here msg is the required property.
| Property | Description |
|---|---|
| msg | Takes string value |
| toastLength | Optional value of Toast enums (LENGTH_SHORT, LENGTH_LONG) LENGTH_SHORT: show toast for 1 sec LENGTH_LONG: show toast for 5 sec |
| timeInSecForIosWeb | default 1 sec. an integer value for ios and web |
| fontSize | Optional double value for font size |
| gravity | Optional ToastGravity enums TOP, BOTTOM, CENTER, TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT, CENTER_LEFT, CENTER_RIGHT, SNACKBAR |
| backgroundColor | Color value to change the Background |
| textColor | Color value to change the color |
| webShowClose | false (bool) |
| webBgColor | String (hex Color) |
| webPosition | String value which is left, center and right |
Fluttertoast.showToast() method properties with explanation Flutter Toast Example with No Build Context
fluttertoast give us the ability to add toast functionality without using the BuildContext from the flutter framework.
Example Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.amber),
debugShowCheckedModeBanner: false,
home: const ShowToast(),
);
}
}
class ShowToast extends StatelessWidget {
const ShowToast({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
child: const Text('Show Toast'),
onPressed: () {
Fluttertoast.showToast(
msg: "This is www.codewithhussain.com",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 14.0,
);
},
),
),
);
}
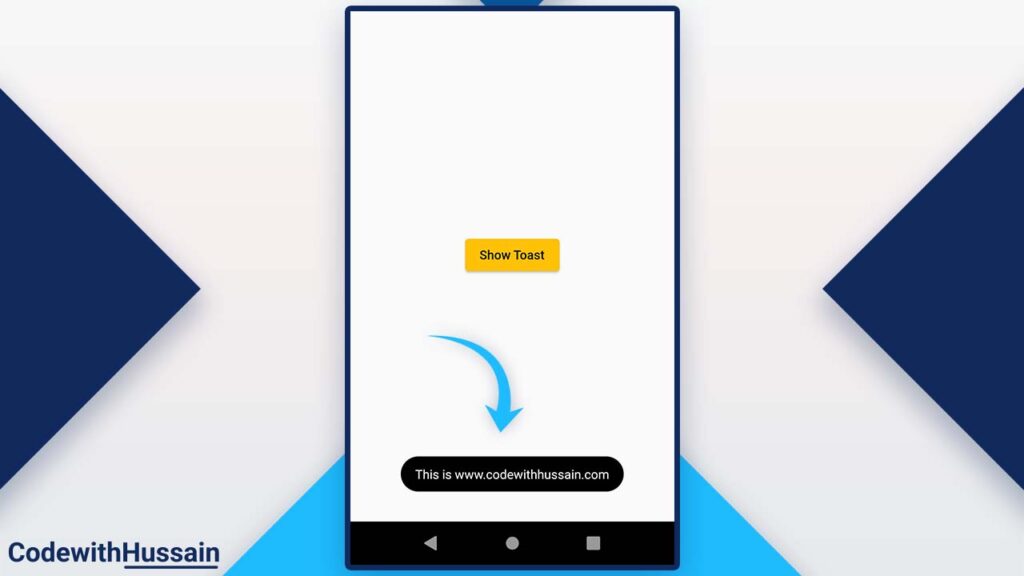
}Preview:

2. Toast with BuildContext (All Platforms)
Now let’s see how you can create toast for all platforms supported by Flutter. For that, you will use BuildContext in your app.
First, create a Stateful widget.
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ShowToast extends StatefulWidget {
const ShowToast({Key? key}) : super(key: key);
@override
State<ShowToast> createState() => _ShowToastState();
}
class _ShowToastState extends State<ShowToast> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
child: const Text('Show Toast'),
onPressed: () {
// Here we show our custom toast
},
),
),
);
}
}
Once you create the Stateful widget. Now you will declar a FToast variable.
late FToast fToast;Now you will initialize it inside the initState().
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}As you can see we pass the context to the fToast.init(). This context is the type of BuildContext.
let’s create a private function with the name _showMyToast() which then we execute inside our button widget onPressed.
_showMyToast() { }In _showMyToast()
You first declare a widget then pop that widget into the showToast() method.
Declaring the widget into the _showMyToast()
_showMyToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.indigoAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("Code with Hussain"),
],
),
);
//Here we use the above widget in the next step
}
Use this declared toast widget.
_showMyToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.indigoAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("Code with Hussain"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: const Duration(seconds: 2),
);
}
This fToast.showToast() will take the toast as a child and use gravity to position the toast. Also, use the Duration for managing the toastDuration.
Let’s full code:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ShowToast extends StatefulWidget {
const ShowToast({Key? key}) : super(key: key);
@override
State<ShowToast> createState() => _ShowToastState();
}
class _ShowToastState extends State<ShowToast> {
late FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
_showMyToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.indigoAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("Code with Hussain"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: const Duration(seconds: 2),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
child: const Text('Show Toast'),
onPressed: () {
_showMyToast();
},
),
),
);
}
}
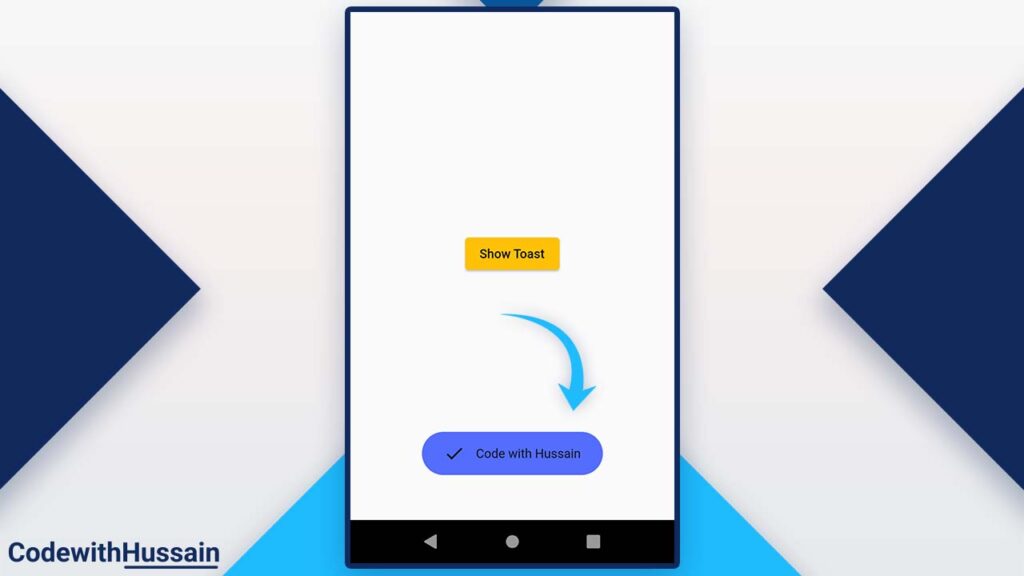
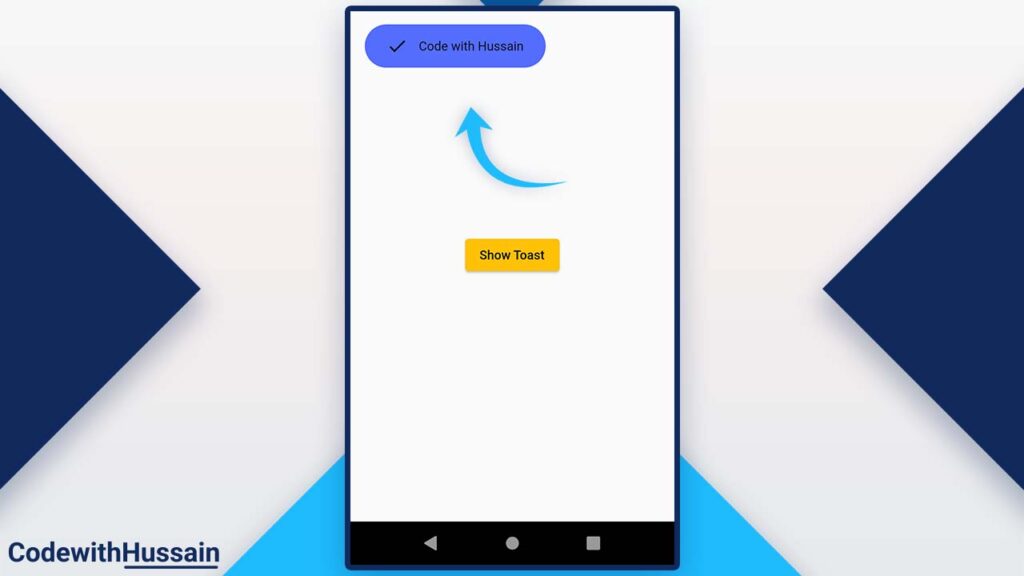
Preview:

Change Positon of The Toast
You can change the position of this Toast.
fToast.showToast(
child: toast,
toastDuration: const Duration(seconds: 2),
positionedToastBuilder: (context, child) {
return Positioned(
child: child,
top: 40.0,
left: 16.0,
);
});Here you use the positionedToastBuilder which takes an anonymous function in which we use the Positioned() widget.
Full Code:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ShowToast extends StatefulWidget {
const ShowToast({Key? key}) : super(key: key);
@override
State<ShowToast> createState() => _ShowToastState();
}
class _ShowToastState extends State<ShowToast> {
late FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
_showMyToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.indigoAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("Code with Hussain"),
],
),
);
fToast.showToast(
child: toast,
toastDuration: const Duration(seconds: 2),
positionedToastBuilder: (context, child) {
return Positioned(
child: child,
top: 40.0,
left: 16.0,
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
child: const Text('Show Toast'),
onPressed: () {
_showMyToast();
},
),
),
);
}
}
Preview:

Step 4: Cancel all toast calls
You can cancel toast programmatically.
Cancel Toast without BuildContext
Fluttertoast.cancel()Cancel Toast with Build Context
You can also cancel Toast by calling these methods.
fToast.removeCustomToast()
fToast.removeQueuedCustomToasts();fToast.removeCustomToast(): It removes the present showing toast.
fToast.removeQueuedCustomToasts(): It clears the toast queue if present
Need more help check the package page.
Conclusion
If you are an android developer then you are already familiar with toast UX. In which you inform users about the important events that the app performing. So the user has a kind of feedback about the current situation of the app.
Exact the same thing you learn in this flutter tutorial where you create toast in Flutter example projects and then use it with or without the Flutter BuildContext.
After that, you change the position of the toast and also cancel the toast programmatically.
Read more:
- Change Device Orientation in Flutter App
- Create Gradient Background in Flutter
- Flutter Form Validation
- Flutter SizedBox Widget
- Format Date in Flutter
- Change Status Bar Color in Flutter
Hope this was helpful. Thanks!